회고/TIL
TIL - 20230303
k1mwnjn
2023. 3. 3. 22:35

Throttling and Debouncing
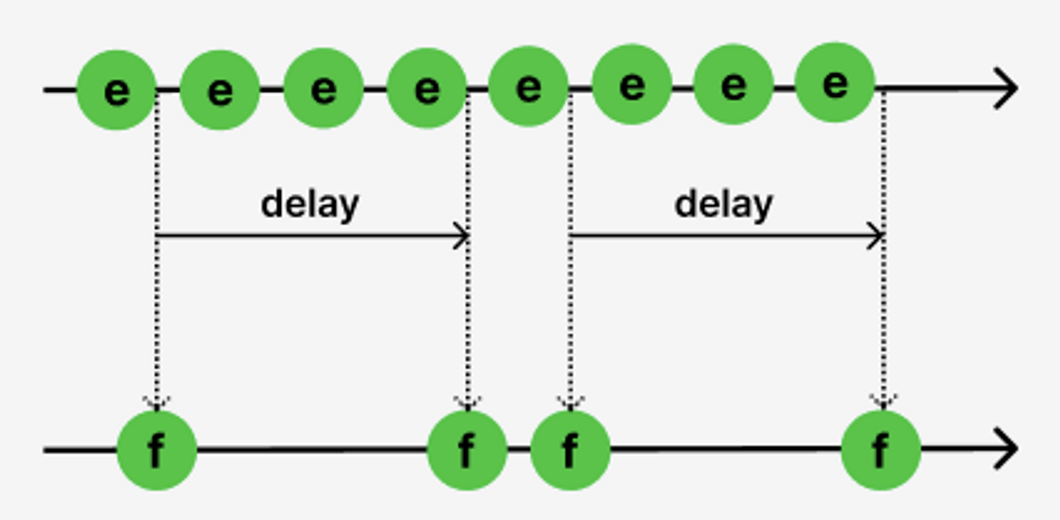
Throttling
- 짧은 시간 간격으로 연속해서 발생한 이벤트들을 일정 시간 단위(dealy)로 그룹화하여 처음 또는 마지막 이벤트 핸들러만 호출되도록 하는 것.
주로 사용되는 예 : 무한 스크롤



Debouncing
- 짧은 시간 간격으로 연속해서 이벤트가 발생하면 이벤트 핸들러를 호출하지 않다가 마지막 이벤트로부터 일정 시간(delay)이 경과한 후에 한 번만 호출하도록 하는 것
주로 사용되는 예: 입력값 실시간 검색, 화면 resize 이벤트

lodash 를 이용하여 Throttling/Debouncing 적용하기
- 자바스크립트 유틸리티 함수들을 모아놓은 라이브러리.
리액트에서 Throttling/Debouncing 시 useCallback을 적용하는 이유